3. Hình động
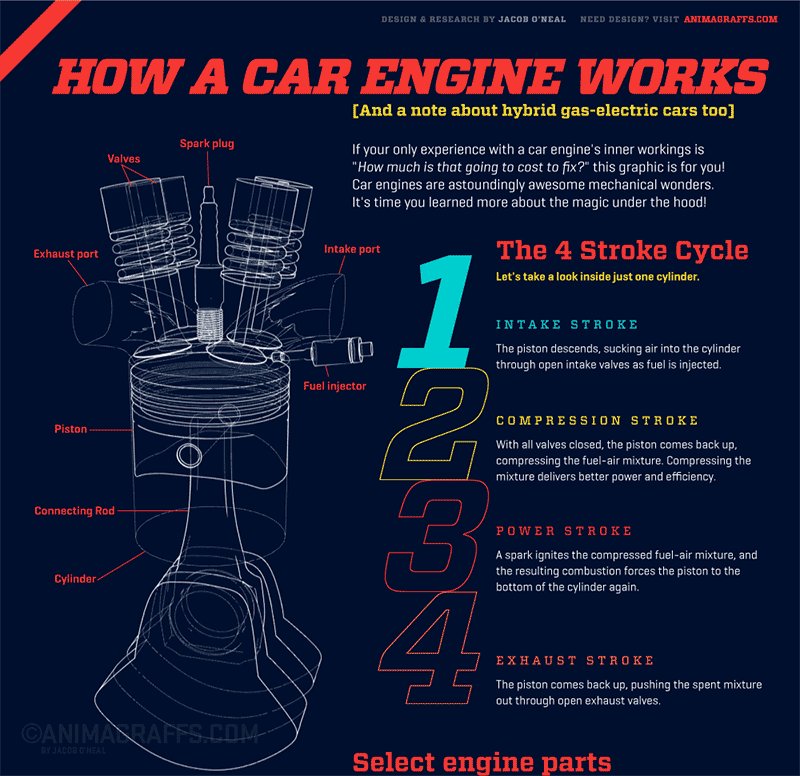
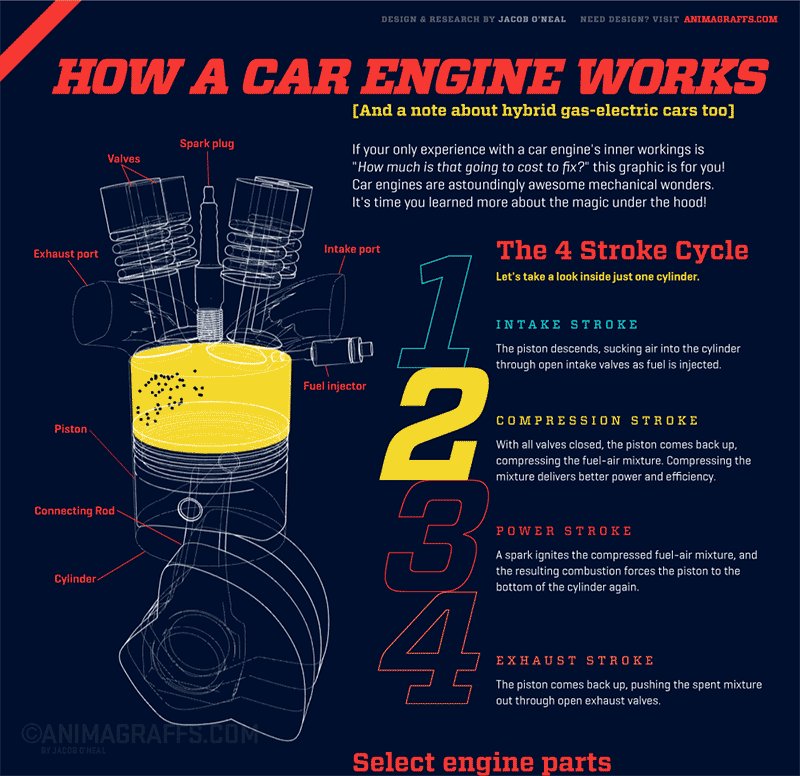
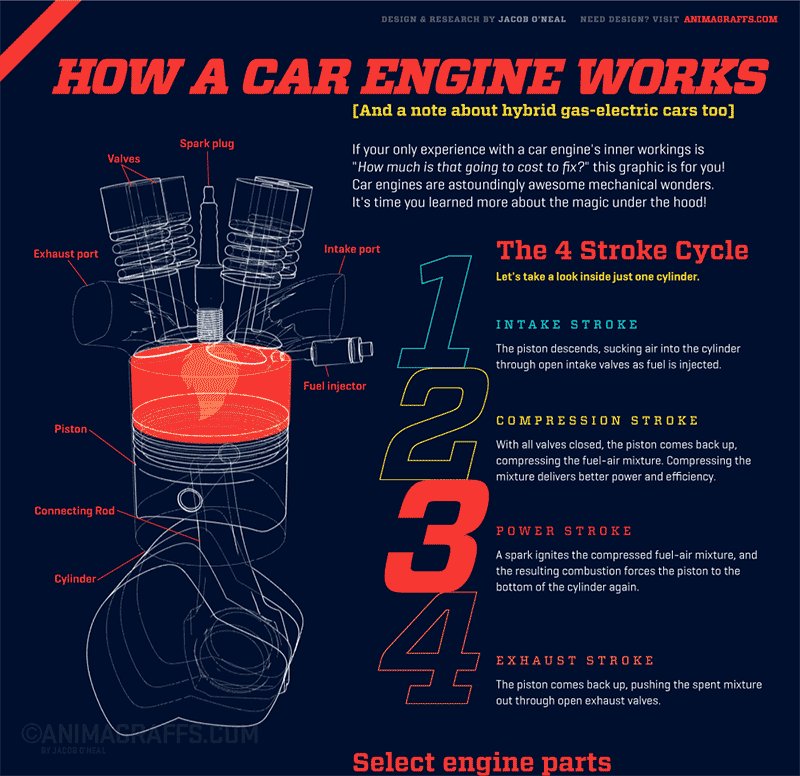
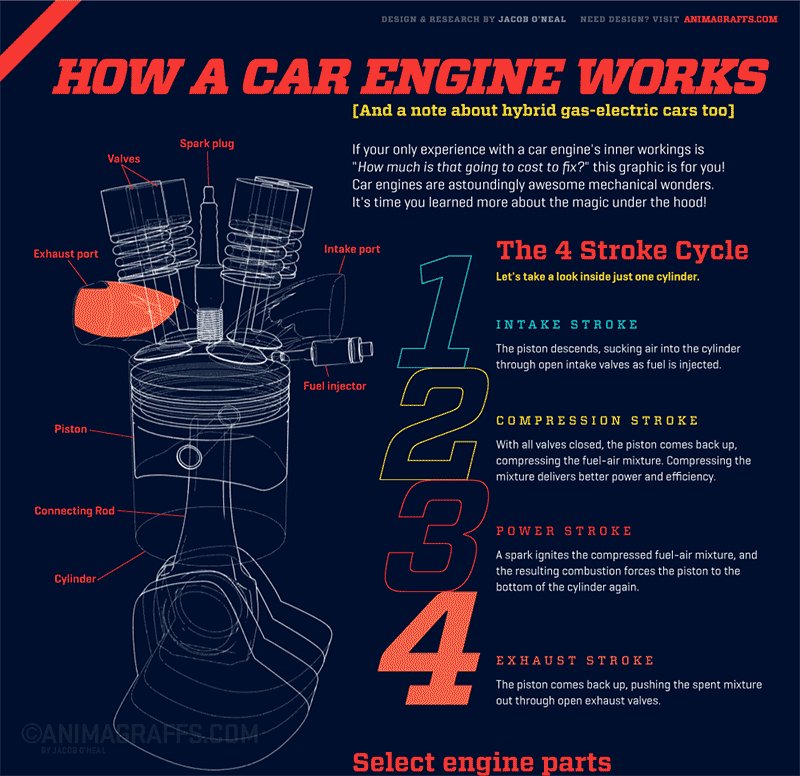
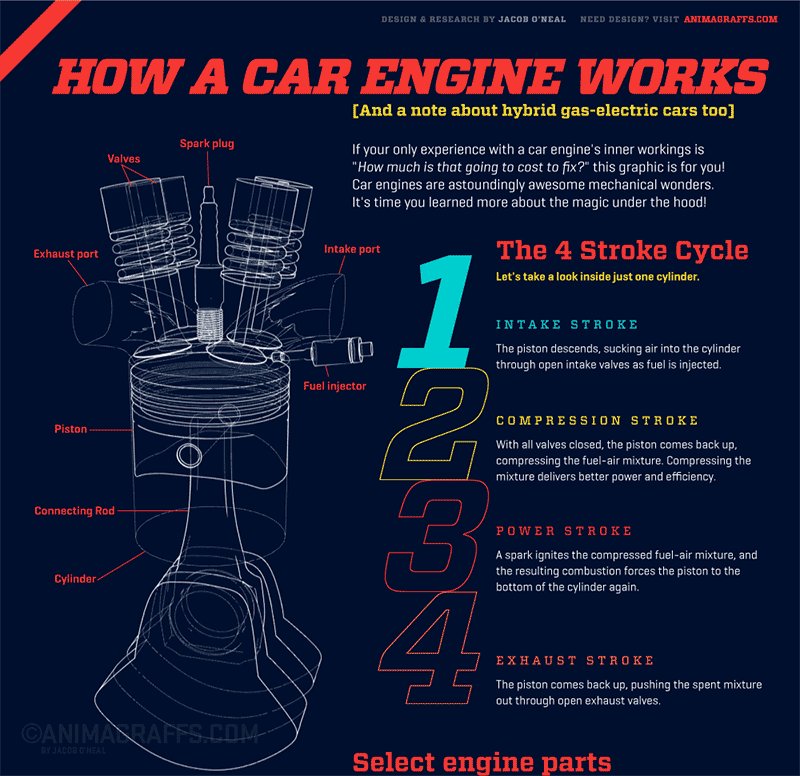
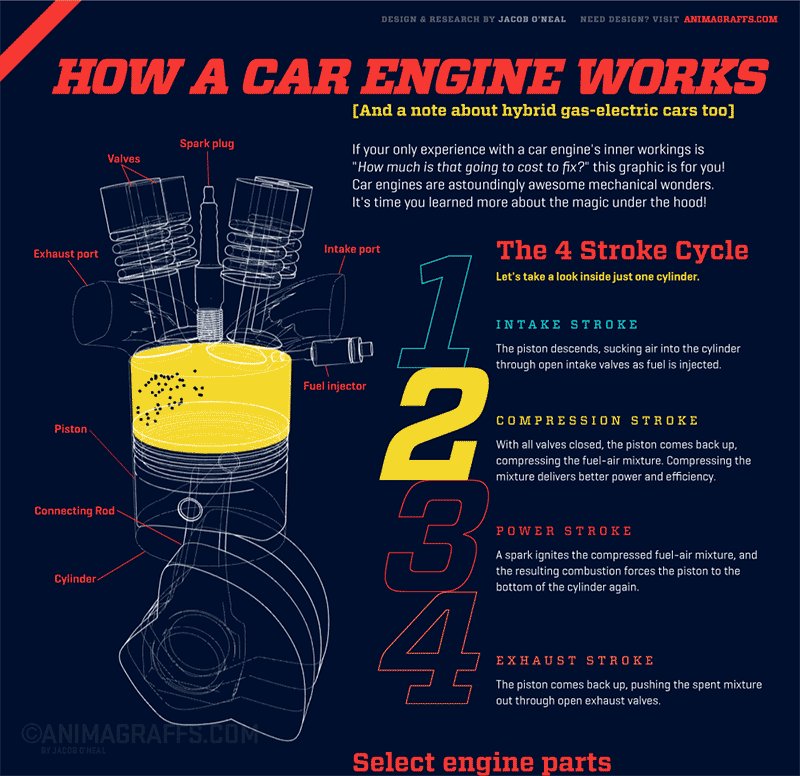
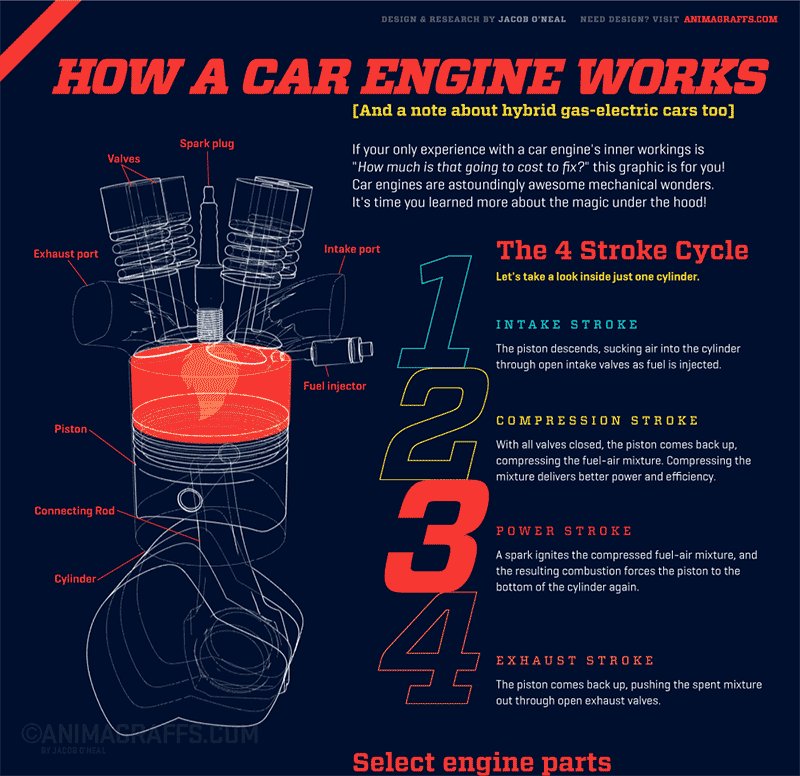
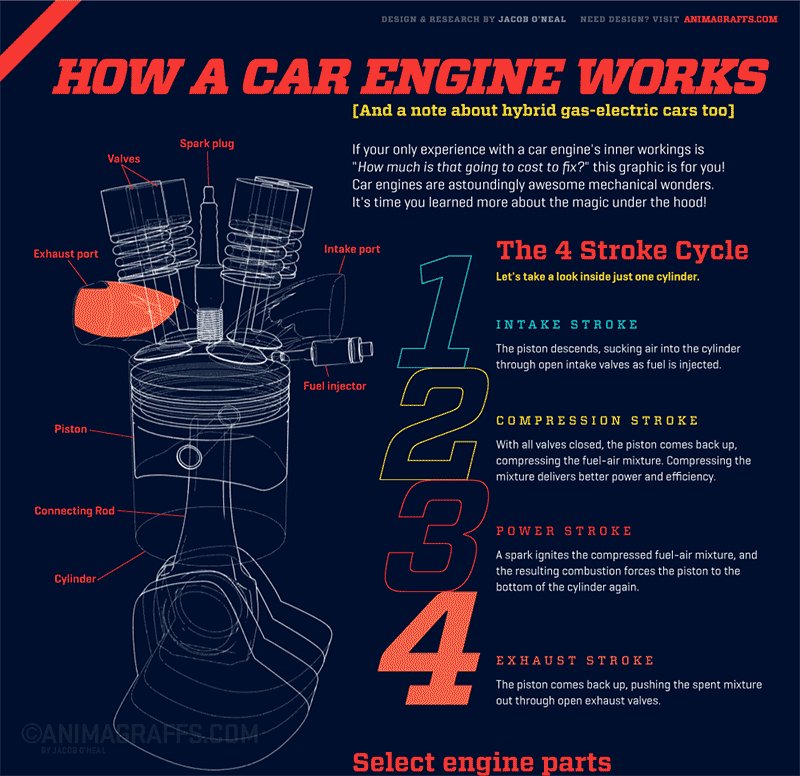
Các hình động đã có sự hồi sinh trong vài năm trước, và như bạn thấy từ biểu đồ phía trên, chúng làm rất tốt với chúng tôi trong xây dựng liên kết bằng nội dung. Một hình động là một sự trung gian tuyệt vời giữa một hình tĩnh và một nội dung tương tác. Bạn có thể có được vài hiệu ứng của hình tương tác nhưng không cần đến thời gian để phát triển.
Ưu điểm của việc sử dụng định dạng hình động
• Bạn có thể gần như đạt được hiệu ứng của nội dung tương tác mà không cần các nguồn lực phát triển, điều sẽ tiết kiệm rất nhiều thời gian và nguồn lực.
• Giống như các hình tĩnh, khá dễ để tải một hình động lên blog của khách hàng, các trang xã hội hay các trang web thông qua CMS – không cần viết mã hay cần các mã nhúng phức tạp.
Nhược điểm của việc sử dụng định dạng hình động
• Giống như các hình tĩnh, các hình động về mặc định là không phản hồi, có nghĩa bạn cần giữ cho chúng rất đơn giản hay là tạo ra một hình động khác có thể hiển thị tới người dùng trên thiết bị di động.
• Khi quảng bá một hình động tới khách hàng, bạn có thể gặp phải vài lực cản. Hy vọng nó là một điều bạn cần biết, để bạn có thể chuẩn bị vài ví dụ về cách chúng làm tốt thế nào.
Tác động tới xây dựng liên kết
• Như được thấy ở đồ thị trên, các hình động có thể rất tốt cho xây dựng liên kết, và chúng có các liên kết và độ phủ gần như các nội dung tương tác và tĩnh.
• Với việc bạn có thể khiến cho một hình động trong giống như tương tác được mà không cần các nguồn lực phát triển, bạn có thể dành nhiều thời gian hơn vào việc lên ý tưởng và tiếp cận, điều có thể đem đến nhiều liên kết hơn.
Ví dụ
https://animagraffs.com/how-a-car-engine-works/

https://twitter.com/NASA/status/735271295399645186?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E735271295399645186&ref_url=https%3A%2F%2Fwww.searchenginejournal.com%2F15-glorious-examples-brands-using-gifs%2F164729%2F
4. Nội dung dài
Nội dung dài không phải như suy nghĩ truyền thống về “hiển thị” khi nói tới xây dựng liên kết. Với định dạng này, nó thiếu đi tác động về thị giác và sự hào nhoáng của một nội dung tương tác hay một diễn họa. Tuy nhiên nội dung dài có khả năng có được liên kết, và sâu hơn, có các nguồn hữu ích có thể đem lại rất nhiều truy cập phù hợp.
Ưu điểm của việc sử dụng định dạng dài
• Bạn có thể quảng bá một nội dung dài trong một khoảng thời gian dài, và bạn không cần phải là một “đột phá” để có thể thành công. Điều này đưa đến cho bạn cơ hội thực thi việc tiếp cận trên một cơ sở liên tục và không đánh cuộc trong một khoảng thời gian ngắn.
• Bạn có thể bao trùm một diện lớn các chủ đề trong một nội dung dài và bổ sung các thành phần hiển thị khi thích hợp. Điều này đem đến cho bạn cơ hội quảng bá tới rất nhiều mục tiêu tiếp cận khác nhau và các kiểu trang web khác nhau.
Nhược điểm của việc sử dụng định dạng dài
• Nội dung dài sẽ không thường được chú ý bởi các trang báo hàng đầu, điều đó có nghĩa bạn ít khả năng có được liên kết. Đây không phải vấn đề lớn, nhưng bạn nên bảo đảm rằng các khách hàng và các bên tham gia hiểu được điều này trước khi phát hành nội dung.
• Với nội dung dài, bạn cho rằng mọi người sẽ hiểu được nội dung nhanh chóng và thu hút bởi nó. Vì mọi người có xu hướng đọc lướt thay vì đọc kỹ, nên khiến cho họ đọc hết có thể là một thách thức. Với các thành phần đồ họa, họ sẽ hiểu được lời mở đầu trong thời gian ngắn.
• Nội dung dài không thể được nhúng theo cách mà một nội dung tương tác hay hình động được nhúng. Nó mất công sức, điều này sẽ làm ít đi khả năng được sử dụng lại của nó.
Tác động tới xây dựng liên kết
• Nội dung dài có thể tạo ra rất nhiều liên kết, nhưng chúng ít khả năng có trở thành một cú huých hay được lan tỏa theo bất cứ cách nào. Bạn có nhiều khả năng tạo các liên kết trong một khoảng thời gian dài hơn.
• Kiểu liên kết bạn bạn có khả năng nhận được là từ các trang nguồn, thứ có thể giới hạn truy cập bạn có được nhưng vẫn có thể có số lượng uy tín liên kết tốt.
Ví dụ
• https://www.theguardian.com/sustainable-business/ng-interactive/2014/nov/10/palm-oil-rainforest-cupboard-interactive
• https://www.bloomberg.com/graphics/2015-paul-ford-what-is-code/
Lựa chọn định dạng tốt nhất
Bạn không nên bắt đầu từ định dạng. Bạn cần bắt đầu với chủ đề hay thông điệp mà bạn muốn truyền tải, cùng với đối tượng mà bạn muốn nhắm đến. Khi bạn rõ ràng về những điều đó, bạn sẽ ở một vị trí tốt để quyết định về định dạng.
Bạn cũng cần phải xem xét những điều sau:
• Nguồn lực phát triển của bạn. Nếu bạn không hề có nguồn lực thì rõ ràng bạn sẽ phải từ bỏ định dạng tương tác.
• Nguồn lực thiết kế của bạn. Giả sử bạn có nguồn lực thiết kế, xem xét các điểm mạnh của họ. Liệu họ có nổi trội về dữ liệu diễn họa không? Nếu có, hãy tiến tới việc thực thi ý tưởng của bạn.
• Hạn chế nào bạn có liên quan tới viejc tải lên trang web của khách hàng? Liệu bạn có thể kiểm soát toàn trang, hay bạn cần sử dụng một mẫu hình blog có sẵn? Nếu ở trường hợp sau, thì bạn có thể phải từ bỏ nội dung tương tác.
Tiến tới với ý tưởng của bạn, lưu tâm đến các nguồn lực và dành thời gian suy nghĩ về định dạng nội dung đúng đắn. Nó sẽ đem lại thành quả trong thu hút liên kết và đưa truy cập tới nội dung và trang web của bạn.
 https://twitter.com/NASA/status/735271295399645186?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E735271295399645186&ref_url=https%3A%2F%2Fwww.searchenginejournal.com%2F15-glorious-examples-brands-using-gifs%2F164729%2F
4. Nội dung dài
Nội dung dài không phải như suy nghĩ truyền thống về “hiển thị” khi nói tới xây dựng liên kết. Với định dạng này, nó thiếu đi tác động về thị giác và sự hào nhoáng của một nội dung tương tác hay một diễn họa. Tuy nhiên nội dung dài có khả năng có được liên kết, và sâu hơn, có các nguồn hữu ích có thể đem lại rất nhiều truy cập phù hợp.
Ưu điểm của việc sử dụng định dạng dài
• Bạn có thể quảng bá một nội dung dài trong một khoảng thời gian dài, và bạn không cần phải là một “đột phá” để có thể thành công. Điều này đưa đến cho bạn cơ hội thực thi việc tiếp cận trên một cơ sở liên tục và không đánh cuộc trong một khoảng thời gian ngắn.
• Bạn có thể bao trùm một diện lớn các chủ đề trong một nội dung dài và bổ sung các thành phần hiển thị khi thích hợp. Điều này đem đến cho bạn cơ hội quảng bá tới rất nhiều mục tiêu tiếp cận khác nhau và các kiểu trang web khác nhau.
Nhược điểm của việc sử dụng định dạng dài
• Nội dung dài sẽ không thường được chú ý bởi các trang báo hàng đầu, điều đó có nghĩa bạn ít khả năng có được liên kết. Đây không phải vấn đề lớn, nhưng bạn nên bảo đảm rằng các khách hàng và các bên tham gia hiểu được điều này trước khi phát hành nội dung.
• Với nội dung dài, bạn cho rằng mọi người sẽ hiểu được nội dung nhanh chóng và thu hút bởi nó. Vì mọi người có xu hướng đọc lướt thay vì đọc kỹ, nên khiến cho họ đọc hết có thể là một thách thức. Với các thành phần đồ họa, họ sẽ hiểu được lời mở đầu trong thời gian ngắn.
• Nội dung dài không thể được nhúng theo cách mà một nội dung tương tác hay hình động được nhúng. Nó mất công sức, điều này sẽ làm ít đi khả năng được sử dụng lại của nó.
Tác động tới xây dựng liên kết
• Nội dung dài có thể tạo ra rất nhiều liên kết, nhưng chúng ít khả năng có trở thành một cú huých hay được lan tỏa theo bất cứ cách nào. Bạn có nhiều khả năng tạo các liên kết trong một khoảng thời gian dài hơn.
• Kiểu liên kết bạn bạn có khả năng nhận được là từ các trang nguồn, thứ có thể giới hạn truy cập bạn có được nhưng vẫn có thể có số lượng uy tín liên kết tốt.
Ví dụ
• https://www.theguardian.com/sustainable-business/ng-interactive/2014/nov/10/palm-oil-rainforest-cupboard-interactive
• https://www.bloomberg.com/graphics/2015-paul-ford-what-is-code/
Lựa chọn định dạng tốt nhất
Bạn không nên bắt đầu từ định dạng. Bạn cần bắt đầu với chủ đề hay thông điệp mà bạn muốn truyền tải, cùng với đối tượng mà bạn muốn nhắm đến. Khi bạn rõ ràng về những điều đó, bạn sẽ ở một vị trí tốt để quyết định về định dạng.
Bạn cũng cần phải xem xét những điều sau:
• Nguồn lực phát triển của bạn. Nếu bạn không hề có nguồn lực thì rõ ràng bạn sẽ phải từ bỏ định dạng tương tác.
• Nguồn lực thiết kế của bạn. Giả sử bạn có nguồn lực thiết kế, xem xét các điểm mạnh của họ. Liệu họ có nổi trội về dữ liệu diễn họa không? Nếu có, hãy tiến tới việc thực thi ý tưởng của bạn.
• Hạn chế nào bạn có liên quan tới viejc tải lên trang web của khách hàng? Liệu bạn có thể kiểm soát toàn trang, hay bạn cần sử dụng một mẫu hình blog có sẵn? Nếu ở trường hợp sau, thì bạn có thể phải từ bỏ nội dung tương tác.
Tiến tới với ý tưởng của bạn, lưu tâm đến các nguồn lực và dành thời gian suy nghĩ về định dạng nội dung đúng đắn. Nó sẽ đem lại thành quả trong thu hút liên kết và đưa truy cập tới nội dung và trang web của bạn.
https://twitter.com/NASA/status/735271295399645186?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E735271295399645186&ref_url=https%3A%2F%2Fwww.searchenginejournal.com%2F15-glorious-examples-brands-using-gifs%2F164729%2F
4. Nội dung dài
Nội dung dài không phải như suy nghĩ truyền thống về “hiển thị” khi nói tới xây dựng liên kết. Với định dạng này, nó thiếu đi tác động về thị giác và sự hào nhoáng của một nội dung tương tác hay một diễn họa. Tuy nhiên nội dung dài có khả năng có được liên kết, và sâu hơn, có các nguồn hữu ích có thể đem lại rất nhiều truy cập phù hợp.
Ưu điểm của việc sử dụng định dạng dài
• Bạn có thể quảng bá một nội dung dài trong một khoảng thời gian dài, và bạn không cần phải là một “đột phá” để có thể thành công. Điều này đưa đến cho bạn cơ hội thực thi việc tiếp cận trên một cơ sở liên tục và không đánh cuộc trong một khoảng thời gian ngắn.
• Bạn có thể bao trùm một diện lớn các chủ đề trong một nội dung dài và bổ sung các thành phần hiển thị khi thích hợp. Điều này đem đến cho bạn cơ hội quảng bá tới rất nhiều mục tiêu tiếp cận khác nhau và các kiểu trang web khác nhau.
Nhược điểm của việc sử dụng định dạng dài
• Nội dung dài sẽ không thường được chú ý bởi các trang báo hàng đầu, điều đó có nghĩa bạn ít khả năng có được liên kết. Đây không phải vấn đề lớn, nhưng bạn nên bảo đảm rằng các khách hàng và các bên tham gia hiểu được điều này trước khi phát hành nội dung.
• Với nội dung dài, bạn cho rằng mọi người sẽ hiểu được nội dung nhanh chóng và thu hút bởi nó. Vì mọi người có xu hướng đọc lướt thay vì đọc kỹ, nên khiến cho họ đọc hết có thể là một thách thức. Với các thành phần đồ họa, họ sẽ hiểu được lời mở đầu trong thời gian ngắn.
• Nội dung dài không thể được nhúng theo cách mà một nội dung tương tác hay hình động được nhúng. Nó mất công sức, điều này sẽ làm ít đi khả năng được sử dụng lại của nó.
Tác động tới xây dựng liên kết
• Nội dung dài có thể tạo ra rất nhiều liên kết, nhưng chúng ít khả năng có trở thành một cú huých hay được lan tỏa theo bất cứ cách nào. Bạn có nhiều khả năng tạo các liên kết trong một khoảng thời gian dài hơn.
• Kiểu liên kết bạn bạn có khả năng nhận được là từ các trang nguồn, thứ có thể giới hạn truy cập bạn có được nhưng vẫn có thể có số lượng uy tín liên kết tốt.
Ví dụ
• https://www.theguardian.com/sustainable-business/ng-interactive/2014/nov/10/palm-oil-rainforest-cupboard-interactive
• https://www.bloomberg.com/graphics/2015-paul-ford-what-is-code/
Lựa chọn định dạng tốt nhất
Bạn không nên bắt đầu từ định dạng. Bạn cần bắt đầu với chủ đề hay thông điệp mà bạn muốn truyền tải, cùng với đối tượng mà bạn muốn nhắm đến. Khi bạn rõ ràng về những điều đó, bạn sẽ ở một vị trí tốt để quyết định về định dạng.
Bạn cũng cần phải xem xét những điều sau:
• Nguồn lực phát triển của bạn. Nếu bạn không hề có nguồn lực thì rõ ràng bạn sẽ phải từ bỏ định dạng tương tác.
• Nguồn lực thiết kế của bạn. Giả sử bạn có nguồn lực thiết kế, xem xét các điểm mạnh của họ. Liệu họ có nổi trội về dữ liệu diễn họa không? Nếu có, hãy tiến tới việc thực thi ý tưởng của bạn.
• Hạn chế nào bạn có liên quan tới viejc tải lên trang web của khách hàng? Liệu bạn có thể kiểm soát toàn trang, hay bạn cần sử dụng một mẫu hình blog có sẵn? Nếu ở trường hợp sau, thì bạn có thể phải từ bỏ nội dung tương tác.
Tiến tới với ý tưởng của bạn, lưu tâm đến các nguồn lực và dành thời gian suy nghĩ về định dạng nội dung đúng đắn. Nó sẽ đem lại thành quả trong thu hút liên kết và đưa truy cập tới nội dung và trang web của bạn.
