Bạn đang nghĩ về việc tạo ra một diễn họa hay ảnh động như một cách để thu hút liên kết? Dưới đây là một danh sách các ưu nhược điểm của các thành phần hiển thị khác nhau và hiệu quả của chúng trong việc thu hút liên kết.
Một trong các bài viết trước đây của tôi có nói về việc các thành phần khác nhau có thể ảnh hưởng tới thành công của chiến dịch xây dựng liên kết của bạn như thế nào; tôi chỉ nói về chủ đề định dạng nội dung. Vì vậy hôm nay tôi muốn nói chi tiết hơn về các kiểu định dạng nội dung phổ biến được sử dụng trong xây dựng liên kết và xem xét ưu nhược điểm của mỗi loại.
Có nhiều định dạng hơn những thứ tôi sẽ nói ở đây, nhưng đây là những định dạng mà chúng tôi sử dụng, thứ bao trùm phần lớn các hoạt động và thứ mà chúng tôi có dữ liệu so sánh.

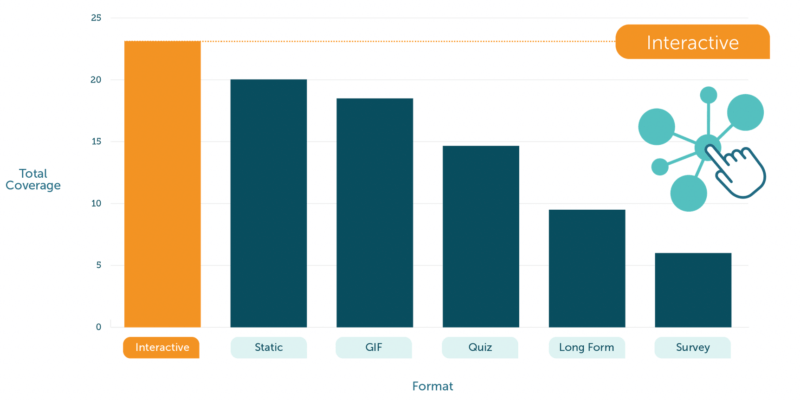
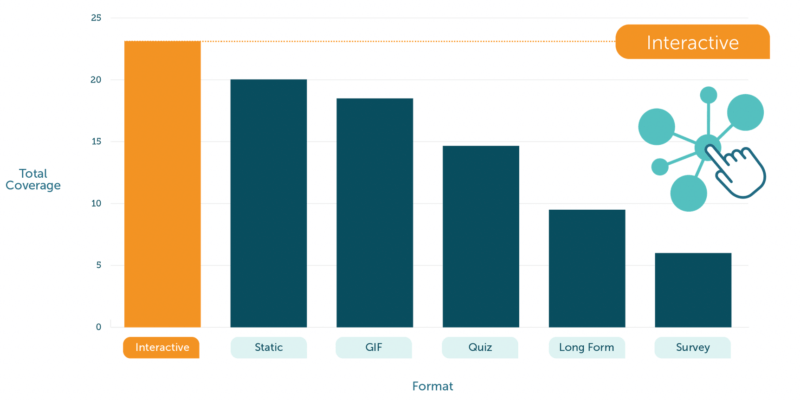
Biểu đồ trên cho thấy về trung bình, một định dạng tương tác (màu cam) có nhiều mức độ phủ và liên kết hơn các định dạng khác. Điều này thật thú vị và tất nhiên sẽ khác nhau ở mỗi công ty và mỗi đội ngũ, nhưng đây là những gì dữ liệu cho chúng ta thấy.
Trong bài viết này, tôi sẽ nói về bốn định dạng chính sau:
• Tương tác
• Tĩnh
• Ảnh động
• Nội dung dài
Hãy đi vào từng mục.
1. Tương tác
Một trong những định dạng phổ biến hơn trong những năm gần đây, nội dung tương tác có mục đích là một bước vượt xa so với các diễn họa tĩnh, là thứ khá phổ biến. Một phần tương tác của nội dung đơn giản là phần cho phép người dùng tương tác với nó để phát lộ ra các khía cạnh khác về điều gì đó. Nội dung tương tác có thể là các câu hỏi và các tính toán hay thứ gì đó tinh vi hơn.
Ưu điểm của việc sử dụng định dạng tương tác
• Các phần tử tương tác cho phép bạn thể hiện nhiều góc độ về một chủ đề và đưa cho bạn cơ hội bổ sung rất nhiều thông tin.
• Một người dùng có thể đi sâu vào các phần khác nhau của nội dung và tìm thông tin nào hữu ích và phù hợp nhất với họ.
• Từ quan điểm tiếp cận, bạn có thể nhắm mục tiêu nhiều người khác nhau về bạn có thể bổ sung phù hợp với tất cả họ.
• Nếu bạn có một nhà thiết kế tốt, nội dung tương tác sẽ thu hút liên kết chỉ bởi vì định dạng đó. Tôi có thấy các nội dung trở nên rất phổ biến mà không có câu chuyện nào đằng sau mà chỉ vì thiết kế của chúng đẹp.
Nhược điểm của việc sử dụng định dạng tương tác
• Một nội dung tương tác sẽ thường đòi hỏi một nhà phát triển web ở phía sau, điều không chỉ tăng chi phí cho dự án mà tăng cả thời gian nữa. Cùng với việc viết lệnh và thử nghiệm, các thành phần đảm bảo chất lượng cần phải tìm ra lỗi và các vấn đề ở các trình duyệt khác nhau.
• Một thiết kế cũng đòi hỏi phải tốn công hơn vì có thể phải tính đến các góc nhìn khác nhau, cũng như một phiên bản đáp ứng phản hồi của nội dung. Phụ thuộc vào kiểm hiển thị mà bạn sử dụng, bạn có thể cần tới một thiết kế mới hoàn toàn cho thiết bị di động.
Tác động tới xây dựng liên kết
• Nếu bạn muốn cho phép các trang web bên thứ ba tích hợp các thành phần tương tác, thì có thể khó khăn. Bạn sẽ cần phát triển các mã lệnh nhúng tùy chỉnh để cho phép các thành phần phức tạp được nhúng vào.
• Nó có thể rất dễ trở thành nội dung tương tác quá phức tạp vì bạn có thể làm quá nhiều bằng cách bổ sung nhiều điểm dữ liệu và các câu chuyện. Nhiều hơn là tốt nhưng quá nhiều có thể khiến bạn mất đi các liên kết.
• Như đồ thị phía trên cho thấy, thì các nội dung tương tác làm rất tốt với chúng tôi tại Aira (công ty tôi); chúng được chú ý. Vì vậy nếu bạn có một câu chuyện hay và một thiết kế đẹp, nó có cơ hội để có được liên kết.
Ví dụ
Dưới đây là hai ví dụ rất tuyệt về nội dung tương tác. Hãy cuộn chuột xuống để thấy được hết hiệu ứng.
• https://www.theguardian.com/technology/ng-interactive/2018/apr/24/bezoss-empire-how-amazon-became-the-worlds-biggest-retailer
• https://informationisbeautiful.net/visualizations/mountains-out-of-molehills/
2. Tĩnh
Một định dạng tĩnh đơn giản là các kiểu hình ảnh, thường là một diễn họa hay một dãy các hình ảnh. Nếu ta thu hẹp phạm vi xuống chỉ còn các diễn họa, ta thấy rằng chúng đã và đang phổ biến và được sử dụng rất nhiều, đặc biệt bởi các chuyên gia SEO, những người muốn tạo ra liên kết sử dụng chúng.
Điều này dẫn tới một số tranh luận về việc diễn họa được sử dụng quá nhiều và không hiệu quả. Quan điểm của tôi? Trong khi thị trường trở nên bão hòa, vẫn có chỗ cho chúng khi chúng vẫn hữu ích.
Việc suy nghĩ về quá trình thiết kế và tự hỏi “Nội dung này có thể trở thành diễn họa không?” là một ý tốt. Các diễn họa đã chịu tiếng xấu vì bị thiết kế tồi tệ, quá nhiều chữ hay chỉ được tạo ra với mục đích SEO. Tạo ra một diễn họa hữu ích, có tính giáo dục hay giải trí, và bạn sẽ có cơ hội để có các liên kết.
Ưu điểm của việc sử dụng định dạng tĩnh
• Không đòi hỏi một nhà phát triển, chỉ cần một nhà thiết kế để hoàn thành công việc.
• Bạn có thể dễ dàng tải lên một hình ảnh tĩnh vào trang web với truy cập cơ bản vào CMS với quyền xuất bản. Điều đó nghĩa là bạn sẽ không phụ thuộc vào khác hàng hay nhà phát triển để đưa nội dung lên trực tuyến.
Nhược điểm của việc sử dụng định dạng tĩnh
• Mặc định, các hình ảnh tĩnh không ở dạng phản hồi và sẽ có thể không hiển thị tốt trên các thiết bị di động nếu bạn có các chi tiết nhỏ hay các hiển thị phúc tạp được sử dụng. Trong trường hợp này, bạn có thể cần thiết kế một phiên bản di động và sử dụng nó cho các thiết bị di động ghé thăm nội dung của bạn.
• Có thể khó để truyền đạt thông điệp của bạn nhanh chóng bằng hình tĩnh vì một người dùng sẽ chỉ nhìn thấy một phần của nó. Như là một bản lưu hay một tiêu đề, bạn cần phải thu hút chú ý của ai đó nhanh chóng trong một khoảng thời gian và không gia có hạn. Đây là lúc nội dung tương tác tỏa sáng, bạn có thể có sự chú ý từ người dùng nhanh chóng và giữ cho họ tham gia lâu hơn.
Tác động tới xây dựng liên kết
• Nhúng một hình ảnh tĩnh vào một trang web bên thứ ba khá dễ dàng. Bạn có thể cung cấp cho người đọc tệp hình ảnh để tải lên hay sử dụng một mã nhúng. Không như các mã nhúng cho nội dung tương tác, mã nhúng tĩnh khá dễ dàng để tạo và sử dụng.
• Các hình ảnh tĩnh cũng dễ dàng để theo dõi sử dụng tìm kiếm hình ảnh trên Google, thứ cho phép bạn tìm thấy nhiều cơ hội liên kết hơn từ các trang web đã sử dụng hình ảnh đó.
Ví dụ
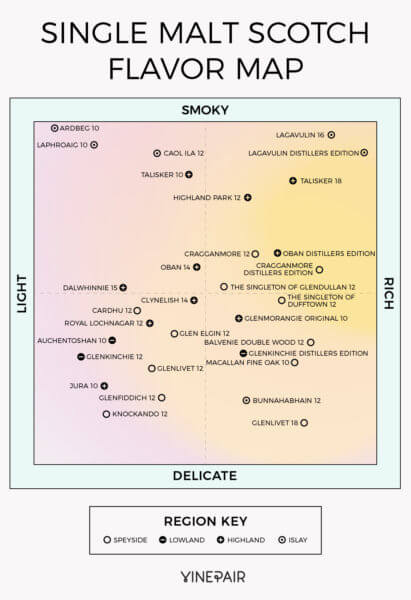
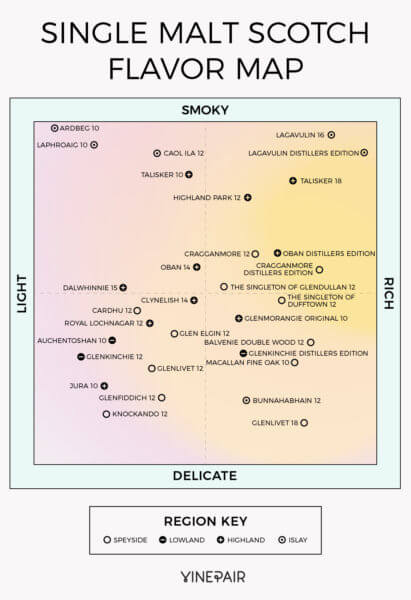
• https://vinepair.com/articles/single-malt-scotch-whisky-flavor-map-infographic/

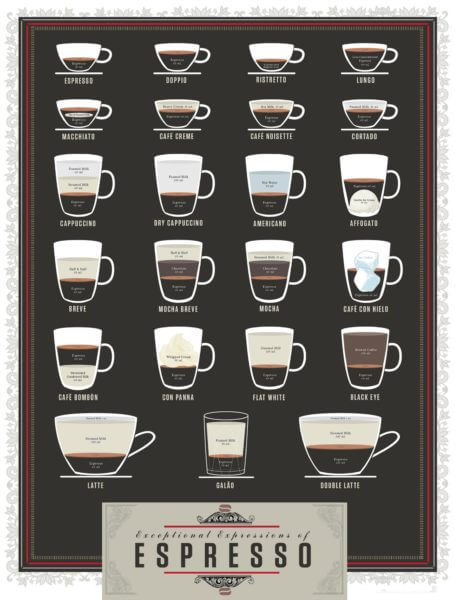
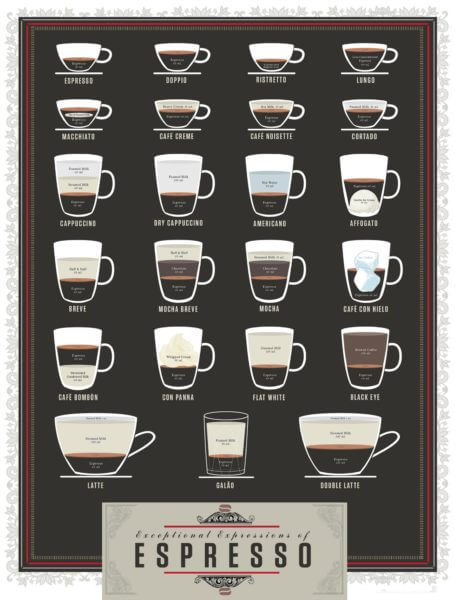
• http://popchartlab.tumblr.com/post/49780818539/take-a-sip-of-our-exceptional-expressions-of

 Biểu đồ trên cho thấy về trung bình, một định dạng tương tác (màu cam) có nhiều mức độ phủ và liên kết hơn các định dạng khác. Điều này thật thú vị và tất nhiên sẽ khác nhau ở mỗi công ty và mỗi đội ngũ, nhưng đây là những gì dữ liệu cho chúng ta thấy.
Trong bài viết này, tôi sẽ nói về bốn định dạng chính sau:
• Tương tác
• Tĩnh
• Ảnh động
• Nội dung dài
Hãy đi vào từng mục.
1. Tương tác
Một trong những định dạng phổ biến hơn trong những năm gần đây, nội dung tương tác có mục đích là một bước vượt xa so với các diễn họa tĩnh, là thứ khá phổ biến. Một phần tương tác của nội dung đơn giản là phần cho phép người dùng tương tác với nó để phát lộ ra các khía cạnh khác về điều gì đó. Nội dung tương tác có thể là các câu hỏi và các tính toán hay thứ gì đó tinh vi hơn.
Ưu điểm của việc sử dụng định dạng tương tác
• Các phần tử tương tác cho phép bạn thể hiện nhiều góc độ về một chủ đề và đưa cho bạn cơ hội bổ sung rất nhiều thông tin.
• Một người dùng có thể đi sâu vào các phần khác nhau của nội dung và tìm thông tin nào hữu ích và phù hợp nhất với họ.
• Từ quan điểm tiếp cận, bạn có thể nhắm mục tiêu nhiều người khác nhau về bạn có thể bổ sung phù hợp với tất cả họ.
• Nếu bạn có một nhà thiết kế tốt, nội dung tương tác sẽ thu hút liên kết chỉ bởi vì định dạng đó. Tôi có thấy các nội dung trở nên rất phổ biến mà không có câu chuyện nào đằng sau mà chỉ vì thiết kế của chúng đẹp.
Nhược điểm của việc sử dụng định dạng tương tác
• Một nội dung tương tác sẽ thường đòi hỏi một nhà phát triển web ở phía sau, điều không chỉ tăng chi phí cho dự án mà tăng cả thời gian nữa. Cùng với việc viết lệnh và thử nghiệm, các thành phần đảm bảo chất lượng cần phải tìm ra lỗi và các vấn đề ở các trình duyệt khác nhau.
• Một thiết kế cũng đòi hỏi phải tốn công hơn vì có thể phải tính đến các góc nhìn khác nhau, cũng như một phiên bản đáp ứng phản hồi của nội dung. Phụ thuộc vào kiểm hiển thị mà bạn sử dụng, bạn có thể cần tới một thiết kế mới hoàn toàn cho thiết bị di động.
Tác động tới xây dựng liên kết
• Nếu bạn muốn cho phép các trang web bên thứ ba tích hợp các thành phần tương tác, thì có thể khó khăn. Bạn sẽ cần phát triển các mã lệnh nhúng tùy chỉnh để cho phép các thành phần phức tạp được nhúng vào.
• Nó có thể rất dễ trở thành nội dung tương tác quá phức tạp vì bạn có thể làm quá nhiều bằng cách bổ sung nhiều điểm dữ liệu và các câu chuyện. Nhiều hơn là tốt nhưng quá nhiều có thể khiến bạn mất đi các liên kết.
• Như đồ thị phía trên cho thấy, thì các nội dung tương tác làm rất tốt với chúng tôi tại Aira (công ty tôi); chúng được chú ý. Vì vậy nếu bạn có một câu chuyện hay và một thiết kế đẹp, nó có cơ hội để có được liên kết.
Ví dụ
Dưới đây là hai ví dụ rất tuyệt về nội dung tương tác. Hãy cuộn chuột xuống để thấy được hết hiệu ứng.
• https://www.theguardian.com/technology/ng-interactive/2018/apr/24/bezoss-empire-how-amazon-became-the-worlds-biggest-retailer
• https://informationisbeautiful.net/visualizations/mountains-out-of-molehills/
2. Tĩnh
Một định dạng tĩnh đơn giản là các kiểu hình ảnh, thường là một diễn họa hay một dãy các hình ảnh. Nếu ta thu hẹp phạm vi xuống chỉ còn các diễn họa, ta thấy rằng chúng đã và đang phổ biến và được sử dụng rất nhiều, đặc biệt bởi các chuyên gia SEO, những người muốn tạo ra liên kết sử dụng chúng.
Điều này dẫn tới một số tranh luận về việc diễn họa được sử dụng quá nhiều và không hiệu quả. Quan điểm của tôi? Trong khi thị trường trở nên bão hòa, vẫn có chỗ cho chúng khi chúng vẫn hữu ích.
Việc suy nghĩ về quá trình thiết kế và tự hỏi “Nội dung này có thể trở thành diễn họa không?” là một ý tốt. Các diễn họa đã chịu tiếng xấu vì bị thiết kế tồi tệ, quá nhiều chữ hay chỉ được tạo ra với mục đích SEO. Tạo ra một diễn họa hữu ích, có tính giáo dục hay giải trí, và bạn sẽ có cơ hội để có các liên kết.
Ưu điểm của việc sử dụng định dạng tĩnh
• Không đòi hỏi một nhà phát triển, chỉ cần một nhà thiết kế để hoàn thành công việc.
• Bạn có thể dễ dàng tải lên một hình ảnh tĩnh vào trang web với truy cập cơ bản vào CMS với quyền xuất bản. Điều đó nghĩa là bạn sẽ không phụ thuộc vào khác hàng hay nhà phát triển để đưa nội dung lên trực tuyến.
Nhược điểm của việc sử dụng định dạng tĩnh
• Mặc định, các hình ảnh tĩnh không ở dạng phản hồi và sẽ có thể không hiển thị tốt trên các thiết bị di động nếu bạn có các chi tiết nhỏ hay các hiển thị phúc tạp được sử dụng. Trong trường hợp này, bạn có thể cần thiết kế một phiên bản di động và sử dụng nó cho các thiết bị di động ghé thăm nội dung của bạn.
• Có thể khó để truyền đạt thông điệp của bạn nhanh chóng bằng hình tĩnh vì một người dùng sẽ chỉ nhìn thấy một phần của nó. Như là một bản lưu hay một tiêu đề, bạn cần phải thu hút chú ý của ai đó nhanh chóng trong một khoảng thời gian và không gia có hạn. Đây là lúc nội dung tương tác tỏa sáng, bạn có thể có sự chú ý từ người dùng nhanh chóng và giữ cho họ tham gia lâu hơn.
Tác động tới xây dựng liên kết
• Nhúng một hình ảnh tĩnh vào một trang web bên thứ ba khá dễ dàng. Bạn có thể cung cấp cho người đọc tệp hình ảnh để tải lên hay sử dụng một mã nhúng. Không như các mã nhúng cho nội dung tương tác, mã nhúng tĩnh khá dễ dàng để tạo và sử dụng.
• Các hình ảnh tĩnh cũng dễ dàng để theo dõi sử dụng tìm kiếm hình ảnh trên Google, thứ cho phép bạn tìm thấy nhiều cơ hội liên kết hơn từ các trang web đã sử dụng hình ảnh đó.
Ví dụ
• https://vinepair.com/articles/single-malt-scotch-whisky-flavor-map-infographic/
Biểu đồ trên cho thấy về trung bình, một định dạng tương tác (màu cam) có nhiều mức độ phủ và liên kết hơn các định dạng khác. Điều này thật thú vị và tất nhiên sẽ khác nhau ở mỗi công ty và mỗi đội ngũ, nhưng đây là những gì dữ liệu cho chúng ta thấy.
Trong bài viết này, tôi sẽ nói về bốn định dạng chính sau:
• Tương tác
• Tĩnh
• Ảnh động
• Nội dung dài
Hãy đi vào từng mục.
1. Tương tác
Một trong những định dạng phổ biến hơn trong những năm gần đây, nội dung tương tác có mục đích là một bước vượt xa so với các diễn họa tĩnh, là thứ khá phổ biến. Một phần tương tác của nội dung đơn giản là phần cho phép người dùng tương tác với nó để phát lộ ra các khía cạnh khác về điều gì đó. Nội dung tương tác có thể là các câu hỏi và các tính toán hay thứ gì đó tinh vi hơn.
Ưu điểm của việc sử dụng định dạng tương tác
• Các phần tử tương tác cho phép bạn thể hiện nhiều góc độ về một chủ đề và đưa cho bạn cơ hội bổ sung rất nhiều thông tin.
• Một người dùng có thể đi sâu vào các phần khác nhau của nội dung và tìm thông tin nào hữu ích và phù hợp nhất với họ.
• Từ quan điểm tiếp cận, bạn có thể nhắm mục tiêu nhiều người khác nhau về bạn có thể bổ sung phù hợp với tất cả họ.
• Nếu bạn có một nhà thiết kế tốt, nội dung tương tác sẽ thu hút liên kết chỉ bởi vì định dạng đó. Tôi có thấy các nội dung trở nên rất phổ biến mà không có câu chuyện nào đằng sau mà chỉ vì thiết kế của chúng đẹp.
Nhược điểm của việc sử dụng định dạng tương tác
• Một nội dung tương tác sẽ thường đòi hỏi một nhà phát triển web ở phía sau, điều không chỉ tăng chi phí cho dự án mà tăng cả thời gian nữa. Cùng với việc viết lệnh và thử nghiệm, các thành phần đảm bảo chất lượng cần phải tìm ra lỗi và các vấn đề ở các trình duyệt khác nhau.
• Một thiết kế cũng đòi hỏi phải tốn công hơn vì có thể phải tính đến các góc nhìn khác nhau, cũng như một phiên bản đáp ứng phản hồi của nội dung. Phụ thuộc vào kiểm hiển thị mà bạn sử dụng, bạn có thể cần tới một thiết kế mới hoàn toàn cho thiết bị di động.
Tác động tới xây dựng liên kết
• Nếu bạn muốn cho phép các trang web bên thứ ba tích hợp các thành phần tương tác, thì có thể khó khăn. Bạn sẽ cần phát triển các mã lệnh nhúng tùy chỉnh để cho phép các thành phần phức tạp được nhúng vào.
• Nó có thể rất dễ trở thành nội dung tương tác quá phức tạp vì bạn có thể làm quá nhiều bằng cách bổ sung nhiều điểm dữ liệu và các câu chuyện. Nhiều hơn là tốt nhưng quá nhiều có thể khiến bạn mất đi các liên kết.
• Như đồ thị phía trên cho thấy, thì các nội dung tương tác làm rất tốt với chúng tôi tại Aira (công ty tôi); chúng được chú ý. Vì vậy nếu bạn có một câu chuyện hay và một thiết kế đẹp, nó có cơ hội để có được liên kết.
Ví dụ
Dưới đây là hai ví dụ rất tuyệt về nội dung tương tác. Hãy cuộn chuột xuống để thấy được hết hiệu ứng.
• https://www.theguardian.com/technology/ng-interactive/2018/apr/24/bezoss-empire-how-amazon-became-the-worlds-biggest-retailer
• https://informationisbeautiful.net/visualizations/mountains-out-of-molehills/
2. Tĩnh
Một định dạng tĩnh đơn giản là các kiểu hình ảnh, thường là một diễn họa hay một dãy các hình ảnh. Nếu ta thu hẹp phạm vi xuống chỉ còn các diễn họa, ta thấy rằng chúng đã và đang phổ biến và được sử dụng rất nhiều, đặc biệt bởi các chuyên gia SEO, những người muốn tạo ra liên kết sử dụng chúng.
Điều này dẫn tới một số tranh luận về việc diễn họa được sử dụng quá nhiều và không hiệu quả. Quan điểm của tôi? Trong khi thị trường trở nên bão hòa, vẫn có chỗ cho chúng khi chúng vẫn hữu ích.
Việc suy nghĩ về quá trình thiết kế và tự hỏi “Nội dung này có thể trở thành diễn họa không?” là một ý tốt. Các diễn họa đã chịu tiếng xấu vì bị thiết kế tồi tệ, quá nhiều chữ hay chỉ được tạo ra với mục đích SEO. Tạo ra một diễn họa hữu ích, có tính giáo dục hay giải trí, và bạn sẽ có cơ hội để có các liên kết.
Ưu điểm của việc sử dụng định dạng tĩnh
• Không đòi hỏi một nhà phát triển, chỉ cần một nhà thiết kế để hoàn thành công việc.
• Bạn có thể dễ dàng tải lên một hình ảnh tĩnh vào trang web với truy cập cơ bản vào CMS với quyền xuất bản. Điều đó nghĩa là bạn sẽ không phụ thuộc vào khác hàng hay nhà phát triển để đưa nội dung lên trực tuyến.
Nhược điểm của việc sử dụng định dạng tĩnh
• Mặc định, các hình ảnh tĩnh không ở dạng phản hồi và sẽ có thể không hiển thị tốt trên các thiết bị di động nếu bạn có các chi tiết nhỏ hay các hiển thị phúc tạp được sử dụng. Trong trường hợp này, bạn có thể cần thiết kế một phiên bản di động và sử dụng nó cho các thiết bị di động ghé thăm nội dung của bạn.
• Có thể khó để truyền đạt thông điệp của bạn nhanh chóng bằng hình tĩnh vì một người dùng sẽ chỉ nhìn thấy một phần của nó. Như là một bản lưu hay một tiêu đề, bạn cần phải thu hút chú ý của ai đó nhanh chóng trong một khoảng thời gian và không gia có hạn. Đây là lúc nội dung tương tác tỏa sáng, bạn có thể có sự chú ý từ người dùng nhanh chóng và giữ cho họ tham gia lâu hơn.
Tác động tới xây dựng liên kết
• Nhúng một hình ảnh tĩnh vào một trang web bên thứ ba khá dễ dàng. Bạn có thể cung cấp cho người đọc tệp hình ảnh để tải lên hay sử dụng một mã nhúng. Không như các mã nhúng cho nội dung tương tác, mã nhúng tĩnh khá dễ dàng để tạo và sử dụng.
• Các hình ảnh tĩnh cũng dễ dàng để theo dõi sử dụng tìm kiếm hình ảnh trên Google, thứ cho phép bạn tìm thấy nhiều cơ hội liên kết hơn từ các trang web đã sử dụng hình ảnh đó.
Ví dụ
• https://vinepair.com/articles/single-malt-scotch-whisky-flavor-map-infographic/
 • http://popchartlab.tumblr.com/post/49780818539/take-a-sip-of-our-exceptional-expressions-of
• http://popchartlab.tumblr.com/post/49780818539/take-a-sip-of-our-exceptional-expressions-of